日経BPコンサルティング調べ 初となる大学スマートフォン・サイトの評価調査を実施 146大学サイトのユーザビリティを診断、1位は福岡工業大学
総合スコア・ランキング【写真詳細】
株式会社日経BPコンサルティング(所在地:東京都港区、代表取締役社長:戸田 雅博)は、大学スマートフォン・サイトのユーザビリティ(使いやすさ)を診断した「〔スマホ編〕全国大学サイト・ユーザビリティ調査 2015-2016」の結果をまとめました。
本リリースURLはこちら
http://consult.nikkeibp.co.jp/news/2015/1028sus/
対象サイトは146大学で、総合スコア・ランキング1位は福岡工業大学、2位は明治学院大学でした。サイトの制作方式をみると、レスポンシブWebデザイン(※)を採用するサイトが最も多く45%、次いで別URL方式が39%でした。コンテンツ・ページの充実度ではレスポンシブWebデザイン方式のサイトが優れているが、操作のしやすさでは別URL方式のサイトが優れている、といった傾向が見られました。
報告書(PDF)と調査結果データ(Excel)は10月28日に発行します。
※ 方式については【参考資料】スマホ対応の3つの方式 を参照
【ポイント】
■大学のスマートフォン・サイトを評価する初の調査を実施。
■総合スコア・ランキングは1位が福岡工業大学、2位が明治学院大学、3位が東京工科大学。
■制作方式に注目すると、レスポンシブWebデザイン方式のサイトはコンテンツ・ページの充実度やサイト内検索の精度で優れ、別URL方式のサイトは文字の見やすさや操作のしやすさで優れているという傾向がみられた。
【調査結果データ】
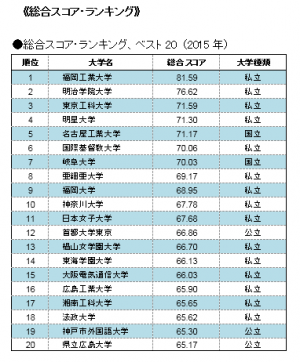
《総合スコア・ランキング》福岡工業大学が1位、明治学院大学が2位に
総合スコア・ランキング1位は福岡工業大学(私立)、2位は明治学院大学(私立)、3位は東京工科大学(私立)だった。福岡工業大学は唯一80ポイント台の総合スコアをマークしてトップとなった。同大学のPCサイトは、弊社の全国大学サイト・ユーザビリティ調査でここ数年、毎年トップ10に登場するサイトで、その探しやすいメニュー構造がスマートフォン・サイトにも引き継がれた。
明治学院大学は文字が見やすく、リンク配置にも余裕のあるサイトだ。スマ―トフォン・サイトを作るにあたり、サイト全体を見直して情報のスリム化を図ったという。
東京工科大学はコンテンツ・ページが充実していた。他大学の場合、主要なコンテンツであってもスマートフォン対応のページが出来ていないケースが多いが、同大学では主だったページがほとんどスマ―トフォン対応になっていた。
[総合スコア・ランキング、ベスト20(2015年)]
https://www.atpress.ne.jp/releases/78867/img_78867_1.png
《制作方式》
サイトの制作方式ではレスポンシブWebデザインを採用するサイトが45%、別URL方式が39%、動的配信/動的変換が16%だった。方式別に分析すると、診断基準の達成度に差があった。例えば大学名で検索したときにGoogleの検索結果には「スマホ対応」の文字が表れることがある。レスポンシブ方式のサイトはこの出現率が圧倒的に高かった。一方で、レスポンシブ方式のサイトでは、文字が小さく、隣接するリンクが近すぎる窮屈なページが多く、見やすさや操作のしやすさでスコアが低くなるケースが多かった。
[方式別に分類したサイトの割合]
https://www.atpress.ne.jp/releases/78867/img_78867_2.png
【診断基準について】
スマートフォンは画面が小さいため、文字の見にくさや操作のしにくさがそのまま利用者のストレス(ユーザビリティ上の問題)につながる。米Appleや米Googleがアプリ開発者向けガイドラインを出しており、スマートフォン向けサイトを作る場合はこれらのガイドラインに準じて作成されることが多い。だがスマートフォンの機種はあまりに多いため厳格な評価は難しく、まして多数のサイトを同じ基準で評価する調査事例は少なかった。日経BPコンサルティングでは、日本で最も普及している機種であるiPhone 5シリーズ(iPhone 5 / 5s / 5c)を対象機種と定め(※※)、米Appleや米Googleのガイドラインを参考にしながら、これまでの大学サイト診断のノウハウを盛り込んだ独自の診断基準を作成した。8つの診断指標から成る。詳しくは「総合スコアの算出方法」を参照。
※※ JEITA / IDC公表の出荷台数、およびPOSデータの販売台数より2014年度末時点のシェアを推定
【参考資料】
■スマホ対応の3つの方式
・レスポンシブWebデザイン:ブラウザーの画面サイズに応じてレイアウトを変更させるWebページの作り方
・別URL:PC向けページとスマホ向けページをそれぞれ別に作り、別のURLを割り当てる方式
・動的配信/動的変換:端末の種類に応じてサーバーがHTMLを出し分ける方式、および端末側がスクリプト処理などでHTMLを再構成する方式
■総合スコアの算出方法
以下に示す8つの診断指標の下、合計で42の審査項目を用意した。
1. 検索サイトにおける表示:「スマホ対応」であることを検索サイトで確認するカテゴリー
2. 見やすさ:文字の大きさ、表や画像の見やすさなどを評価するカテゴリー
3. 操作のしやすさ:タップ領域やスクロールのしやすさを評価するカテゴリー
4. トップページ・ユーザビリティ:トップページのナビゲーション要素を評価するカテゴリー
5. サイト・ユーザビリティ:サイトを巡るときのサポート機能を評価するカテゴリー
6. メインコンテンツへのアクセス:主要コンテンツの有無とアクセスのしやすさを評価するカテゴリー
7. サイト内検索:検索の精度を評価するカテゴリー
8. インタラクティブ:キャンパス・アクセス情報などを評価するカテゴリー
各審査項目についてクリアすれば「1」点、そうでなければ「0」点と採点。総合スコアは、これら審査項目の点数に重み付けをして、合計100点満点でスコア化した。
■調査対象サイト
調査対象は、〔PC編〕全国大学サイト・ユーザビリティ調査2015-2016の対象213大学のうち、スマートフォン・サイトを提供している146大学のサイト。内訳は国立大学32校、公立大学12校、私立大学102校。
(調査実施期間:2015年6月下旬~9月上旬)
■姉妹編 〔PC編〕全国大学サイト・ユーザビリティ調査2015-2016 について
2004年から毎年、実施している大学サイトのユーザビリティ調査。今回で12回目となる。主にPC向けページを対象にした調査だが、大学サイト全体のユーザビリティを評価するため、一部スマートフォン向けページの評価も加えている。
リリース掲載URL: http://consult.nikkeibp.co.jp/news/2015/1028su/
報告書の内容 : http://consult.nikkeibp.co.jp/consult/report/uni/
■日経BPコンサルティング:
日経BP社全額出資子会社。「調査・コンサルティング」「企画・編集」「制作」など、コンサルティング、コンテンツ関連のマーケティング・ソリューション提供企業。(本社:東京、設立:2002年3月1日。資本金:9,000万円)
プレスリリース情報提供元:@Press
スポンサードリンク
株式会社日経BPコンサルティングの記事
- 企業の2018年ITの最重点投資分野は「クラウドサービス」「人工知能(AI)」、「IoT/M2Mソリューション」への投資が拡大「人工知能(AI)」への事業活用に5割の企業が関心 過半数の企業が活用意向を示す

- 大学スマートフォン・サイト評価の第三弾、レスポンシブ採用サイトがスコアを伸ばす 総合ランキング1位は東京工科大学、2位は北海学園大学

- 2017年ITの最重点投資分野は「クラウドサービス」 「IoT/M2Mソリューション」「人工知能(AI)」への投資が拡大 企業の約4割が「IoT」、約3割が「人工知能(AI)」の事業活用に関心

- スマホ対応を進めるとPCサイトの評価も上がる 総合ランキングは富山大学が1位、名古屋市立大学が2位

- 大学スマートフォン・サイト評価の第二弾、対象を205サイトへ大幅増 総合ランキングは福岡工業大学が1位、名古屋市立大学が2位

その他の最新プレスリリース
- ビートレンド、ホームセンターの『山新』公式アプリのリニューアルを支援

- 鶴田電気株式会社が申請・承認業務を電子化し、モバイル活用で働き方改革を実現 ワークフローシステム「Create!Webフロー」の導入事例を公開

- NTTドコモビジネス提供の「GIGAスクールパック」が販売実績100万台を突破

- 豆蔵、住友生命とフィジカルAIを中核としたウェルビーイング支援の共創プロジェクト始動

- NTT版LLM(大規模言語モデル)「tsuzumi 2」を活用した電力業務特化型LLMの構築および検証を開始

- 厚生労働省事業に採択、JCHO北海道病院でAIカルテ下書き実証開始―診療記録の負担軽減と患者中心の対話回復へ―

- 横浜市で、自動運転におけるローカル5Gと路側インフラを活用した自動運転走行支援および無線リソース最適化による車内遠隔監視の実証を開始

- 京葉銀行、伊藤忠丸紅鉄鋼、NTTドコモビジネスが脱炭素化支援サービス「αBANK GX ソリューション」の提供を開始

- Visual Studio 2026と .NET 10に対応!2D等高線チャート機能を追加したコンポーネントセットの新版リリース

- 豪雪・寒冷地における自動運転バスの安定走行モデル実証を千歳市で開始